「要避免因追求錯誤策略而過早花費鉅額資金的行為,你必須擁有實驗性的思維模式。」
這篇心得遲了很久,應該是還需要再來複習一下前幾章的重點。
而回顧還是須圍繞在UX4大信條,以及MVP的概念,MVP亦即 Minimum Viable Product, 最小可行產品的縮寫,在精實創業的前提下,需要盡快針對實際使用者的回饋來確認是否偏離目標。這也是信條3的基礎。
這些實驗必定是越早開始越好。

一個成功的UX策略也需要持續不斷的被測試,確保產品發展的解決方案是人們極度渴望的,而從故事板進到MVP或產品原型的製作階段。如果團隊的假設沒有偏離方向,就快速進行小型、具結構性且精實的實驗,以獲得學習,並進早得知此商業模式在真實世界中是否可行。這樣的作法開啟了UX策略4個信條的融合過程。
UX策略4大信條
1. 商業策略
2.價值創新
3.實證使用者研究
4.殺手級UX
盡最大的努力去做
- 成功創業案例的分享,重點是要能一點一點累積,埋頭苦幹的精神
- 有宏大的想法與目標,先從小事做起,呼應WBS的概念,能較快實現驗證
- 持續盡心信力維持與夥伴的良好關係
我如何成為一個實驗狂
具備許多真正潛在顧客的巨大市場會導引新創公司做出產品。
馬克安德生,2007-Product/Market Fit
產品開發者必須從了解顧客的問題開始著手,在依據顧客的需求修正調整解決方案。
史蒂芬布蘭克
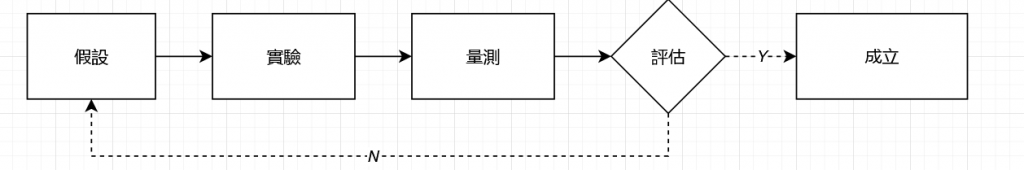
這在UX策略的作法就是進行實驗。


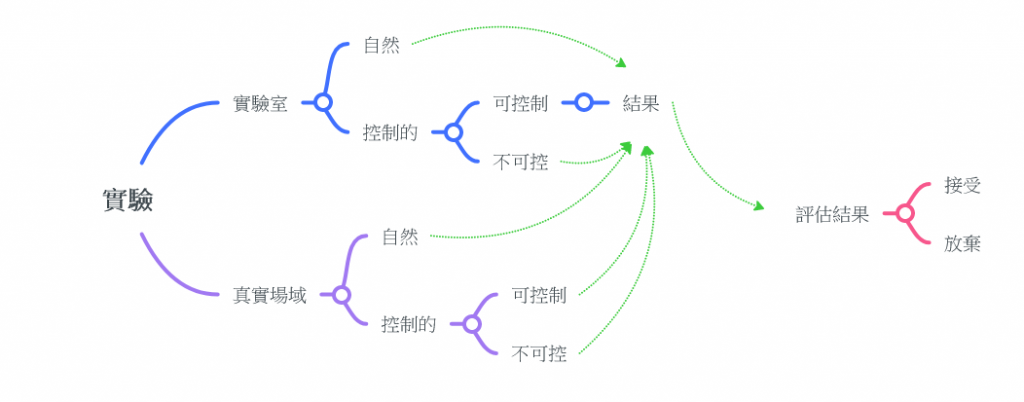
不論用何種方式或環境進行實驗,目的都是要測試一個變項以檢驗當初假設是否符合預期。這個變項是可被控制或改變的任何項目、因素或條件。
觀察實驗時,在一定的時間限制內,試著關注人事物的因果關係,因為要量測並擷取變項改變時所觀察到的證據。
上述內容在工作實務上確實如書上說的,可能一開始認為是很簡單的事情,不過載實際運用上,你會遇到各種外在因素的干涉,無法依據當初設定變項做觀察,造成各項實驗失準。所以在各變項的基準,只能盡量避免影響需要觀察的變項,才能有真實實驗的依據。
回頭來看,可能有些小項目的變動,以專業或是全局觀點來看,不需要作到實驗,畢竟時間是很重要的資源,別輕忽時間造成不可逆的最終成果。
書中提到一位創業家Jared Kraus,計畫做開創性的線上平台

但一切都進行到一半,一本 精實創業:用小實驗玩出大事業 改變了他們正在進行的專案,並且從中得知目前的作法要完全翻轉,另外瀑布式開發進行UX與設計已經過時。意味著在這樣急速變化的軟體開發專案中,這樣的步調跟不上市場需求,也無法真正的了解使用者所需要的或是自己的夢幻島。
- 產品要清楚使用者需求,並且不斷的調整
- 要一起與團隊交流並且制定策略,以確保產品盡快上線
- 開發過程中必須要進可能做實驗,一邊測試UX和價值主張
實驗活動的重點,會有非常多不同類型的實驗,找到產品/市場適配(Product Market Fit),不需要寫任何程式就能作到:
線上廣告活動
- 定下指標(metrics)
- 定義顧客旅程 – 贏得貨幣 (Engage Email, or contact )
- 評估指標達成
- 結論
親自服務式MVP – Concierge
- 以最少量的成本資源,投入驗證
- 運用人作為產品與試驗者的媒介,來傳遞實驗問題與蒐集驗證結果
綠野仙蹤法
用新技術模擬測試創新概念並獲得早期驗證。進行的就是開發>評估>學習循環
採用的是奧茲範式的方法論(Oz Paradigm)
運用原型來測試產品的市場適配
利用前一章節的故事板,講述關鍵經驗的的理由並能產生解決方案原型(Solution Prototype)的基礎,避免用wireframe 直接闡述,畫面無法對上想像,其實會延宕整個開發與實驗的流程。而接著就會用這個解決方案原型針對使用者進行概念性驗證(Proof of Concept)
這裡提到的原型,是用來讓使用者熟悉你理想中的產品體驗的任何形式。可以是低擬真度的紙製原型或是高擬真度的模型。
或許有些團隊會運用Axure 或 OminiGraffle 軟體來開發細緻的原型。這類原型對使用性測試與項開發團隊傳達功能來說是很有幫助的,但另一方面開發「可點擊」原型來傳遞策略概念卻有殺雞焉用牛刀之嫌。
也就是說Wireframe 不是適合作為策略的工具。是因對於stakeholder來說,wireframe 是無法「懂得」箇中奧妙。
設計解決方案原型的三步驟
原型(Prototype) 不是「最可行」,也不是「完整產品」,原型的唯一目的是為了讓團隊用最少的重點畫面來說明介面的關鍵經驗、價值主張和可能的產品商業模式。原型能促使團隊將創新故事板推動到下一層級。
這裡原型會像是故事板一樣,不著重在介面美觀的產出,而專注於其內容架構之中:
- 設定 :一般是登陸頁面(Landing page)或控制面板(dashboard)。
- 關鍵經驗 1:用一至三張畫面說明價值創新最重要的互動。
- 關鍵經驗 2:用一至三張畫面說明價值創新最重要的互動。
- 價值主張:交易成功的結果頁。
- 定價策略:顯示產品的費用、月費、套裝費用等。如產品收益流來自廣告,那要在前面畫面中安插廣告進去
步驟一
準備一份簡單的清單或要展示的畫面大綱,要包括一個或二個重要的關鍵經驗。和故事板一樣,你要確實列舉需要展示的細節。
舉例:
- 輸入了欲測速網站的網址
- 顯示測試網站的結果,狀態、使用的CDN、回應毫秒
- 輸入特定國家的名稱
- 列出一個國家的測速數據
- 推薦採用供應商
- 顯示採用前後的差異以及提昇比例
- 可節省費用以及CTA顯示
這裡解決方案原型的每一步驟都與線上使用經驗相關,是需要測試數位產品是否解決了顧客的問題?
步驟二
創造結合圖片,說故事。
CH6 提到,在這個過程中,你可參考運用許多成熟的UX和UI 設計模式,不用重頭作一個新的。但盡量試著把原型做的「看起來」很逼真,如綠野仙蹤法的範例AWS眾包市集的概念。
仔細看的話,會發現多數的想法都是借自於競爭對手和影響者。
步驟三
將所有螢幕截圖放進簡報工具。並向使用者展示說明。
記得上面提過得,這個步驟不是要向stakeholders說明概念,是要提供給使用者看的。要讓使用者感到即使沒有真的互動,他們還是「真的在使用」這個介面,這樣的方式在游擊式使用者研究時是很有效的手法。
透過iPad 能以自己的步調來前後滑動畫面了解故事想傳達的關鍵經驗。
互動原型的好用工具
- Miro
- figma
- diagram
- whimsical
- UXpin
- prott
解決方案原型可行性檢查:使用者經驗和商業模式並行的理由
以 CH2 提到的商業模式圖,細看左半部,有些重要元素要考量進去,這會影響解決方案原型的架構。

團隊要清楚原型概念的運作模式。
如果你有一個你的介面解決方案,你有對背後真正實踐時的系項非常清楚嗎?
是否可行、可長久發展嗎?
在展示原型給真實使用者之前,列出了每個步驟背後需要考量的問題。透過這些問題,要梳理出關鍵夥伴、關鍵活動,以及從哪裡取得哪些關鍵資源
本章回顧
別在沒有人使用的產品上投入時間、金錢與心力,想辦法從事小規模、結構性的實驗來驗證使用者的想法。試著用不同方式模擬新產品(方案)的關鍵經驗。
大多數實驗得到的結果都是失敗的,重點是要反思結果,專注在有價值的收穫上。
實驗結果不是非黑即白,因此要再每次實驗後和團隊一起整理討論,獲得不同觀點。
